VSCodeで複数のデバッグを同時起動する(Django + TypeScript)
VSCodeでDjangoの開発を行う場合、拡張機能のPythonを入れておくと、Django用のデバッグが自動的に作成されます。
これがあると、キー一つでサーバーが起動できるため、とても助かります。
ただ、以下の点が若干不満です。
TypeScript等、別途コンパイル等が必要なものがある場合に、別作業が入って面倒JavaScriptのデバッグはブラウザでやることになってしまう- サーバーにアクセスするには、ブラウザ等でURLを入力する必要があって面倒
というわけで、これらの不満を解消するために、
の二つの設定を行って、デバッグを楽にしましょう。
バージョンや環境
たくさん使います。
| ツール等 | バージョン |
|---|---|
| OS | Windows 10 Pro 64bit 1803 |
| Visual Studio Code | 1.28.2 |
| Python | 3.7.0 |
| Django | 2.1.1 |
| TypeScript | 3.1.3 |
| bootstrap | 4.1.3 |
TypeScriptインストールのために、node.jsとnpmが入っていますが、今回は関係ないので省略しています。
| 拡張機能 | バージョン |
|---|---|
| Python | 2018.9.1 |
| Debugger for Chrome | 4.10.2 |
その他、Django開発補助の拡張機能がいくつか入っていますが、今回は無関係なので省略しています。
TypeScriptのビルド
これに関しては、前回の記事に書きましたので、下記を参照ください。
ブラウザのデバッグをVSCodeで行う
拡張機能インストール
これは、拡張機能Debugger for Chromeで行います。
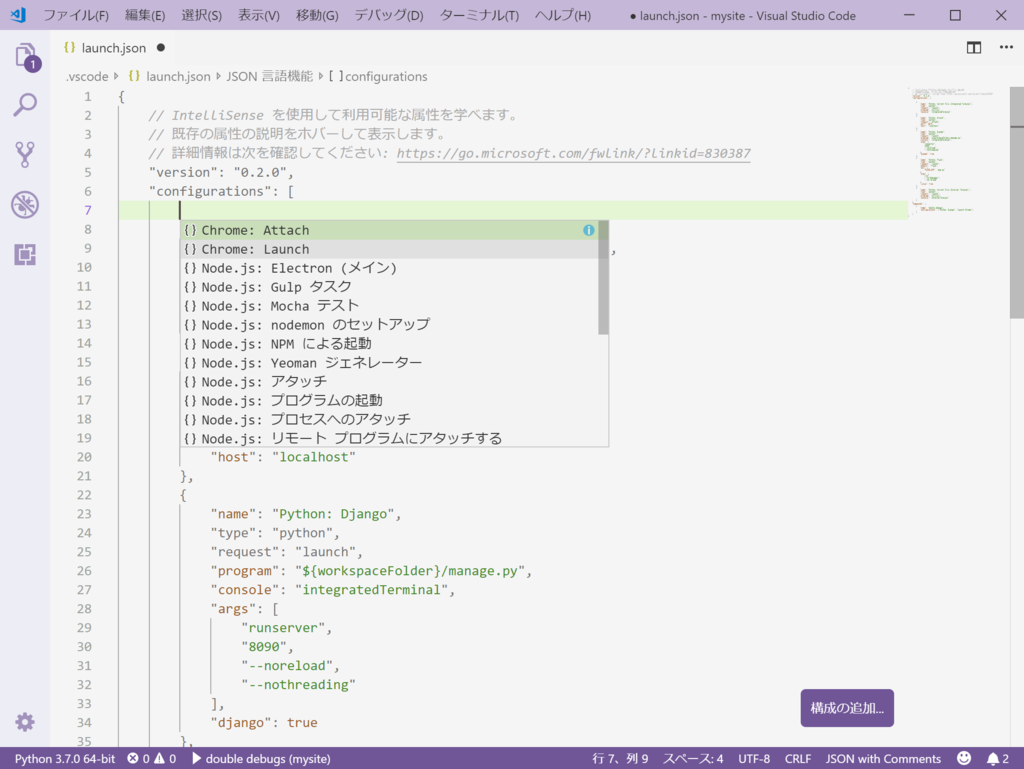
まず、拡張機能をインストールします。その後launch.jsonを開きまして、Ctrl + Spaceで入力補完を呼び出すと、Chrome: Launchという項目が出るので、選択します。


デフォルトだと、URLが
"url": "http://localhost:8080",
となっているので、ポートはデバッグ環境に合わせて直します。Djangoのデフォルトは8000です。
サイトが起動するか確かめる
手段は問わないので、Djangoのサーバーを起動します。サイトのルートフォルダで
python manage.py runserver
とし、サーバーを起動します。
その状態で、VSCode上のデバッグでLaunch Chromeを選択します。
すると、Chromeが開いて、Djangoで作っているサイトが起動するはずです。
ただし、この状態ではTypeScriptのデバッグはできません。
マッピングの追加
今回のサンプルプロジェクトでは、TypeScriptやJavaScriptをstaticフォルダに入れています。

そして、static要素へアクセスするURLは
sampleapp/static/app_src/…
のようになっています。
現在のデバッグ構成では、このパスを解決できないので、先ほど作ったChrome: launchにpathMappingという項目を追加します。
{ "type": "chrome", "request": "launch", "name": "Launch Chrome", "url": "http://localhost:8090", "webRoot": "${workspaceFolder}", "pathMapping": { "/static": "${workspaceFolder}/sampleapp/static" } },
これで、/staticというURLと、物理フォルダをマッピングして、デバッグ時に解決してくれます。
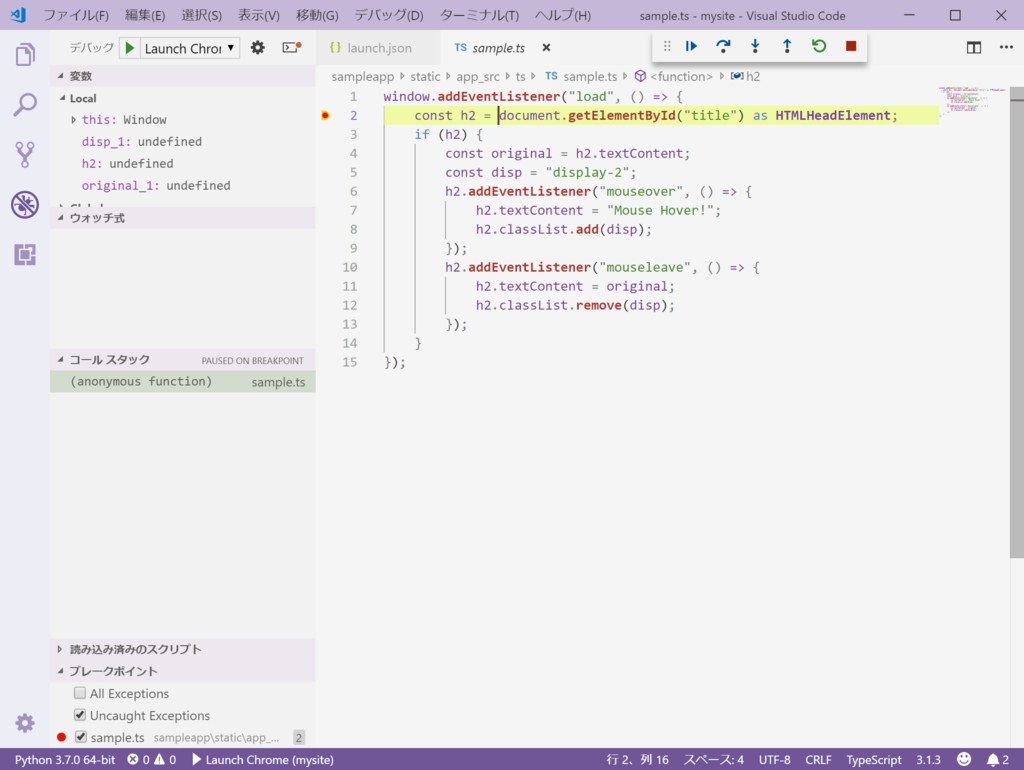
ts.configで、map等を作る設定にしていれば、TypeScriptのデバッグがVSCode上で可能なはずです。試してみましょう。

できています。今回のスクリプトはテスト用なので、無意味な内容になっています。
デバッグを同時起動する
上の設定をすると、
の二つが共存している状態になります。
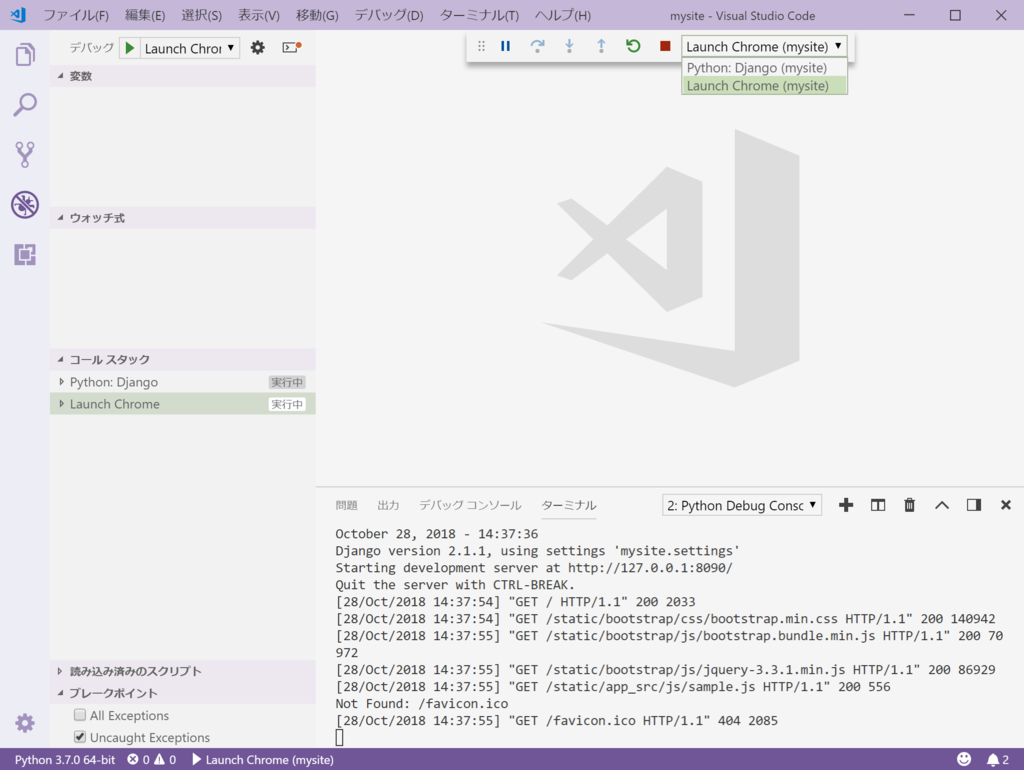
同時にデバッグはできない、と思いきや、画面左のデバッグから、Python: Django選択して「デバッグの開始」、次にLaunch Chromeを選択して「デバッグの開始」を行うと、

なんと、同時にデバッグできます。
個人的には、Visual Studioの印象が強く、無理だと思っていましたが、デバッグは同時起動できます。
そして、複数のデバッグを同時起動できる設定も可能です。
設定
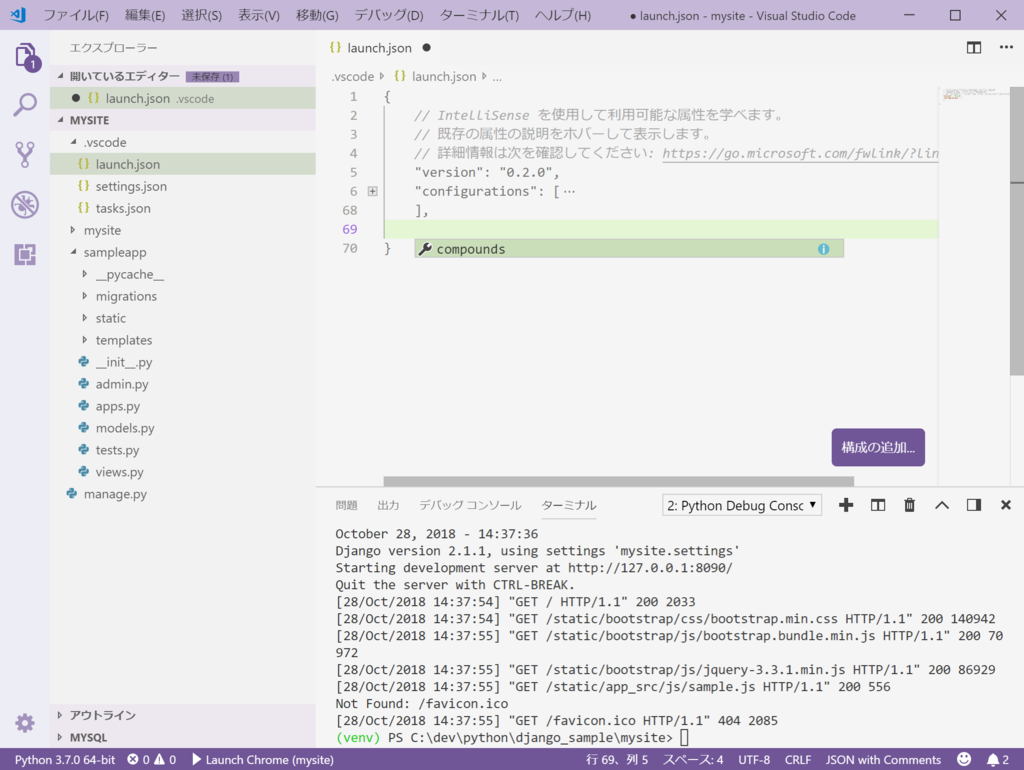
launch.jsonを開きまして、configurationsの配列終了部分でカンマ、続いてCtrl + Spaceで入力補完すると、compoundsが出てくるので、選択します。

nameは分かりやすいもの(今回はexecute site)に変更し、同時起動したいデバッグ構成の名前をconfigurationsに入れます。ここでも入力補完が行えます。

こうすると、デバッグの選択肢にexecute siteが追加されるので、それを選択してデバッグを開始すると、Djangoとサイトが同時起動されます。
これで、PythonとTypeScriptのデバッグが、VSCode上で行えるようになりました。さらに、デバッグ開始だけでサイトが起動します。とっても楽です。
今回記載した複数デバッグの内容は、公式の英語のページに記載があります。
おわりに
Djangoの開発が、なんとか楽にならないものかと試行錯誤していましたが、まさかこんなに楽できる方法があるとは思っていませんでした。
Visual Studio Codeで、そもそも複数のデバッグが同時起動できるなんて知りませんでしたし、同時起動設定もあるのは本当にすごいです。
サーバーとクライアントのデバッガが同時起動ができるエディタって、もはやエディタなんでしょうか…しかしよく考えられています。
言語の組み合わせに依存しない仕組みになっているので、この機能を利用して、もっと便利な使い方ができるかもしれません。