Markdownのススメ
Markdown、皆さん使われているでしょうか?
私は、このブログを書くときはMarkdownを使っています。
Web界隈の方々は多く使っていると思います。
その一方、今さらよく分からないなんて言えない…という方もいらっしゃるように思います。
そんな方のために、Markdownを使う利点を挙げていきます。
そして、良さそうだ、と思っていただけたら、ぜひ使いましょう!
Markdownとは
Wikipediaを引用すると、
とのことです。
文書を記載するための言語は、SGMLとかHTMLとかあるのですが、基本的に手書きには向きません*1。
タグが自然言語ではないので、文書を書く行為に集中できませんし、記述量が多くなりがちです。
また、それなりに専門知識が要求されます。
しかし、HTMLで書かれた文書は、ブラウザで開けば見やすいのも事実です*2。
そこで、「ある簡潔な記法に従って書かれた文書を、HTMLに変換できれば、いいとこどりできるんじゃね?」という感じでできた(と想像している)のが、Markdownです(きっと)。
よく使われるところ
ブログや、そのような記事を投稿する場所では、よくサポートされています。
Web記事のためのエディタ形式としては、メジャーだと思っています。
ここ、はてなブログでも、記法の一つとしてMarkdownがあります。
あとはQiitaは、Markdownをフル活用して記事を書くようになっています。
GitHubのREADMEも、Markdownで書くようになっています。
Jira、Slack、Microsoft Teams 等も、一部のMarkdown構文をサポートしています。
PythonやRのJupyter Notebookでも、Markdownを使えます。
エンジニアから見た利点
Markdownでは、Codeセクションを簡単に埋め込めます。
つまり、文書中にソースコード(サンプルソースとか、ひな形とか)を埋め込む*3ことを考えると、非常に便利です。
仕様書を作る際にも、ささっと書ける上に見やすくなる、と個人的には思います。
また、テキストベースなので、ドキュメント自体がソース管理下で比較可能になるのは、極めて大きい利点です。
Excelだとソース管理ツールで比較できない*4ですから…。
非エンジニアから見た利点
想像ですが。
とりあえず、Excelでドキュメント作るのから脱却できます。
自由にレイアウトできるからといっても、Excelはドキュメント作るのに適していません。
あと、Markdownだと、ただのテキストなので変更前と変更後の比較が楽です。
エンジニアにとって、直前との比較はきわめて重要です。直前と簡単に比較できる便利さを、味わってみていただきたいです。
どうやって習得するか
何度も書いていればそのうち覚えます。
あんまりな言い方ですが。
普段PCでメモ取るときからMarkdownで書くようにしていたら、習得できます。
個人的な意見として、Markdownの良いところは
- 記法が比較的簡潔
- 見出し、太字、リスト(箇条書き)、テーブル等、普通にドキュメント書く程度なら不自由しない
- テキストベースなので、変更前後比較が容易
- HTMLで出力したら、とても読みやすい
という感じです。
Excelで報告書作るぐらいなら、Markdownで書いたほうがマシです。
Excel面倒だなぁ、と思っている方がいらっしゃるなら、Markdownを試すのは、良いと思います。
おすすめエディタ
Markdownをサポートしているエディタは多いです。
しかし、問題があるとすれば、それぞれで方言や拡張機能が存在する点です。
それで便利になる場合と、違いに苦しむ場合があります。詳細はご利用のエディタのヘルプを見てください。
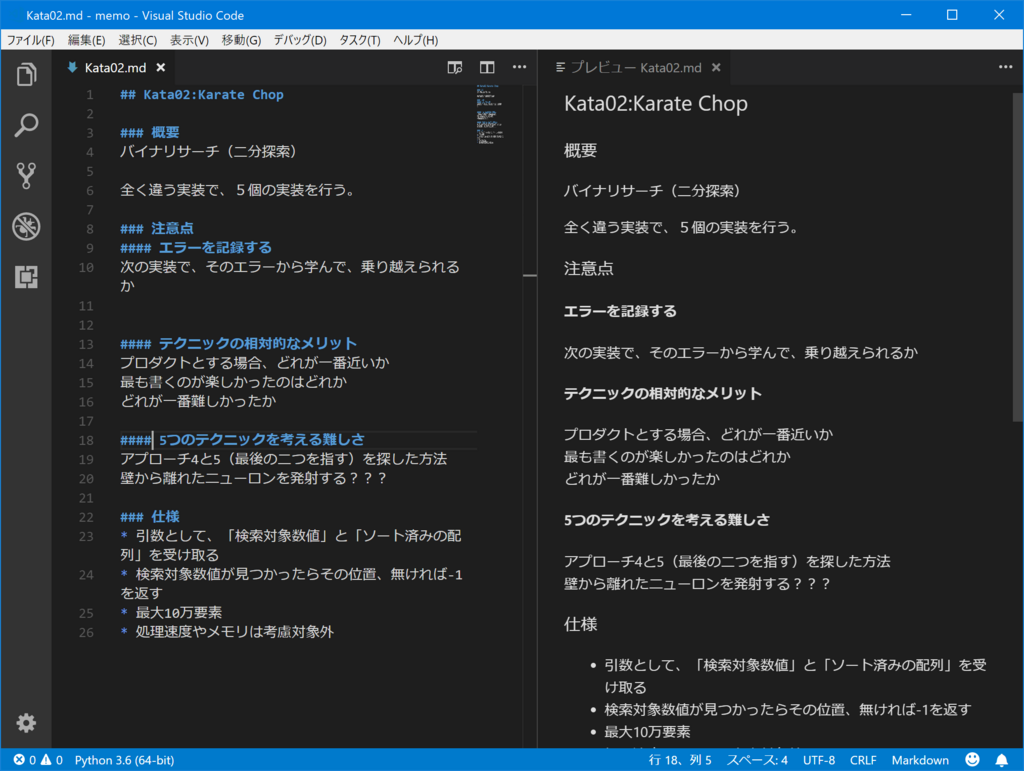
Visual Studio Code
またか
手早く書く、という点において、とても便利だと思います。
単体、つまり、拡張機能なしでも、Markdownの記述とプレビューをサポートしています。
また、エディタ側の色分けもやってくれます。

上記画像は、CodeKataの次回ネタをメモしたものです。
Visual Studio Codeは、次々と便利な更新が行われており、
- エディタ編集内容のプレビューへの自動反映
- エディタとプレビューのカーソル位置同期
- エディタ側の見出しで折り畳み((当記事執筆時点最新
ver 1.22.0で追加))
といった機能が、後から追加されました。
標準機能レベルで改良され続けている点は、非常に嬉しいです。
なお、標準機能のみではHTMLへの出力はできませんが、拡張可能をインストールすれば可能です。
Haroopad
クロスプラットフォームのMarkdownエディタです。
標準で、マークダウンの特殊記法で、フロー図やシーケンス図を描けるMermaid記法や数式も扱えます。
リアルタイムプレビューも可能で、コードのシンタックスハイライトもあります。
さらに、標準でHTMLへの出力が可能です。
かなり使いやすいエディタです。
ただ、v 0.13あたりで更新が止まっています。
バグが無くはないので、それが直って、新しいバージョンが出ればあるいは、と思います。
…出ないから、Visual Studio Code使っているんですけどね。
その他
使ってみたのはあるんですが…結局VSCodeで事足りるという。
普段使っているエディタに付属しているものがあるなら、その記法を覚えて使うのが、一番楽だと思います。
おわりに
Markdownですが、慣れると離れられないほど、楽です。
それなりに体裁の整った文書を作るだけなら、ちょっとの手間で綺麗なものが出来上がります。
私が、ブログを書く際のサービス選定基準にも、「Markdownが使えること*5」は入っていました。
しかし、やはりエディタやサービスによって特殊な記法はあるので、そこは気を付ける必要があります。
Qiitaだと、Codeセクションの横にファイル名を書けますが、それも特殊な記法です。はてなではできませんし。
Visual Studio Codeのように、プレビュー見ながら書けるエディタで、練習すると、いろいろ覚えられるように思います。